
CSS Architecture First steps First step, Css, Architecture
The :first-of-type selector in CSS allows you to target the first occurence of an element within its container. It is defined in the CSS Selectors Level 3 spec as a "structural pseudo-class", meaning it is used to style content based on its relationship with parent and sibling content. Suppose we have an article with a title and several paragraphs:

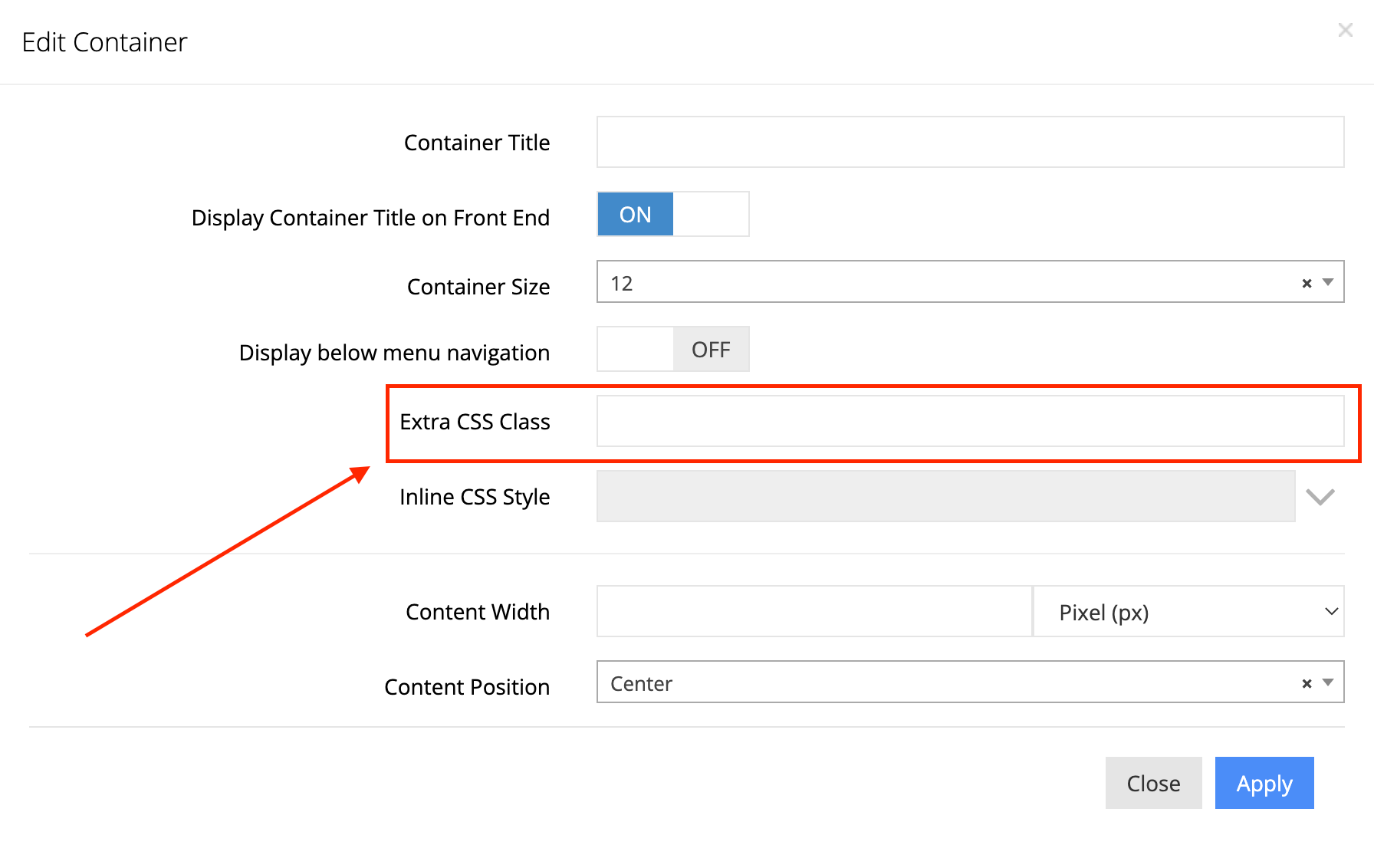
Useful CSS Classes for Content commercebuild Success Portal
The :first-of-type selector matches every element that is the first child, of a particular type, of its parent. Tip: This is the same as :nth-of-type (1). Browser Support The numbers in the table specifies the first browser version that fully supports the selector. CSS Syntax :first-of-type { css declarations; } Demo

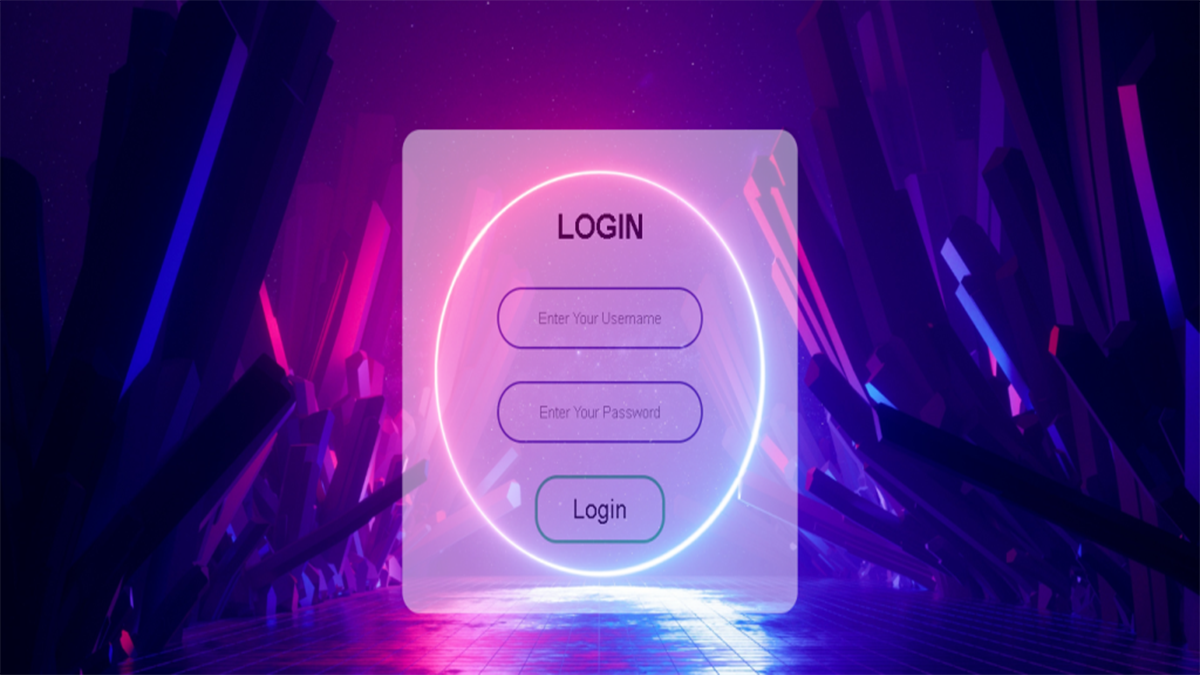
Login form using HTML & CSS MAZ TECH
Select :first-of-type by class only Ask Question Asked 10 years, 5 months ago Modified 10 years, 5 months ago Viewed 2k times 0 I am trying to solve a bug in CKEditor where it doesn't apply the margin properly. Using Bootstrap, the first span's margin is effectively ignored as it falls outside the row.

firstoftype ⚡️ HTML и CSS с примерами кода
The :first-of-type CSS pseudo-class represents the first sibling of its type in the list of children of its parent element. Example This example shows how the universal selector is assumed when no simple selector is written. CSS. div:first-of-type {.

Add Style Modern.js
The CSS first of type pseudo-class helps you target specific elements in web design. In other words, it is a selector in CSS that allows you to target the first unique element in a block. You can use it to style content depending on how it relates to the parent and other sibling content. Read on to learn how you can use it to your advantage.

css firstoftype YouTube
The :first-of-type CSS pseudo-class represents the first element of its type among a group of sibling elements. /* Selects any
that is the first element of its type among its siblings */ p:first -of-type { color: red; } Note: As originally defined, the selected element had to have a parent.

CSS firstchild selector YouTube
December 29, 2020 Sometimes when we create our CSS, we want to target a certain element. Let's say if we had an HTML document full of

CSS With it's first type👍 YouTube
The :first-of-type Selector is used to targeting the first child of every element of it's parent. if we want to style the first child of an element without giving a class, we can use it. Syntax: :first-of-type { //property } Example: HTML